哈囉大家好!
昨天完成了儲存編輯內容的功能,今天要來實現刪除特定resume的功能。
刪除功能我想到的實現方式有兩種:
第一種是在原本resume的資料表新增「刪除時間」欄位,並且預設為NULL值,一開始讀resume紀錄時就要先過濾「刪除時間」欄位,若此欄位為NULL則保留紀錄。當使用者按下DELETE按鈕後,會在「刪除欄位」新增刪除時間。
第二種是直接刪除資料庫裡的資料,即不用新增欄位。
在這個專案中因為我不想保留欲刪除的資料,所以我選擇第二種方式來實現刪除功能!
那就開始吧~
首先先在預覽頁面新增DELETE按鈕:
前端部分的程式碼和之前大同小異:
<button type="button" class="btn btn-danger"
style="margin-right: 2em;"
wire:click="delete"
wire:confirm="U wanna delete this resume? really🥺?"
>Delete
</button>
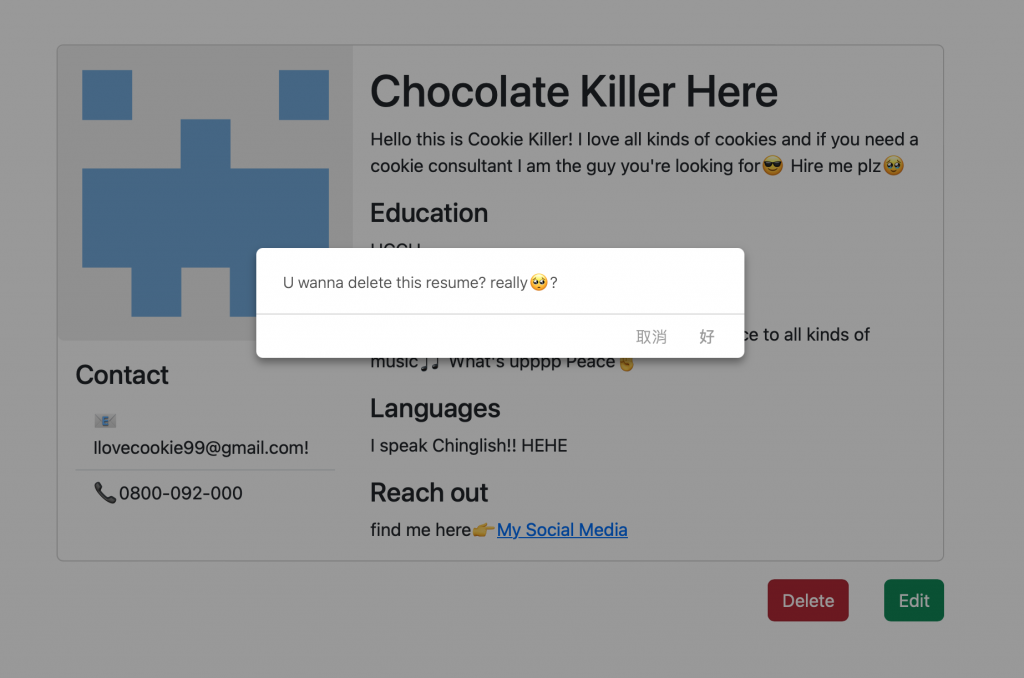
因為資料會永久刪除無法找回,所以正式刪除前會出現alert訊息讓使用者再次確認,在livewire component中,可以直接在按鈕標籤裡面加上wire:confirm="U wanna delete this resume? really🥺?"
點擊按鈕後就會出現以下畫面:
完成畫面後就可以來撰寫刪除邏輯了~
一樣在ResumePreview controller中撰寫對應的delete() function:
public function delete()
{
$resumeContent = Resume::find($this->resumeId);
$resumeContent->delete();
return redirect()->route('dashboard');
}
當使用者在alert視窗按下「確認」後,就會呼叫delete() function。
這裡刪除的第一步是先找到對應要刪除的紀錄在資料表中的id,找到對應id後會直接刪除資料庫裡的資料,並且將畫面切回dashboard。
因為之前只有新增一筆的紀錄,所以刪完resume後就會看到主頁中沒有創建紀錄:
今天針對刪除功能就簡單介紹到這邊啦~
沒想到做完CRUD功能後還剩下4天(最後一天想要來寫心得![]()
看來今天剩下的時間可以來思考一下要做什麼其他的功能,或是有其他Laravel套件可以運用(並且可以4天做完XD)
那就明天見啦 8181~
